Maca
How to add Slider?
Just check Feature this post in every posts you want it to show as slide items.

How to set your Disqus forum shortname?
By default you will see some comments in your posts, to delete them you have to register your Disqus forum for your Ghost blog.
- Create Disqus forum here: https://disqus.com/admin/create/ For more info go to https://help.disqus.com/customer/portal/articles/931017-registering-a-new-forum

- After you set Disqus forum shortname by following the link above, then open file
post.hbsand change word playworkdemo with your Disqus forum shortname.
How to show the Sidebar?
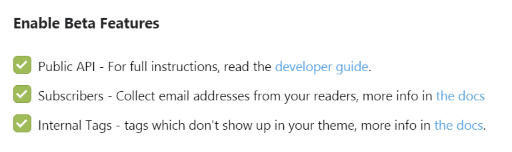
Login to your Ghost by going to <yoursite>/ghost then under Settings menu, click Labs menu. You will see Enable Beta Features. You should check all options, like following

Can I change the colors?
You better be specific, for examples to make all the images become purple, you can achieve this with CSS. Go to Ghost Settings -> Code Injection, in section Blog Header paste this code:
<style>
img {
filter: sepia(1) hue-rotate(200deg) opacity(.85) brightness(.85);
transition: .4s;
}
img:hover {
filter: none;
}
</style>
You could join our Slack channel to get more help. Just contact us trough here
What else should I do?
You should follow our Basic Theme Setup guide to setup the rest of the Ghost blog settings.
That is all, you should write some word.
Updated less than a minute ago