Vlevet
This page will help you get started with Playwork products that you have purchased from Themeforest.
Here are the basic information for you to start using Ghost themes.
Installing Ghost
In your hosting cPanel, via Softaculous, find Ghost in category Blog. Click Install.
Here are some other resources for you to get started :
Installing the theme
- Unzip the downloaded file from Themeforest you have purchased
- The zip containing pdf docs and theme folder
- Upload the theme folder to '/ghost/content/themes/'
- Restart Ghost
- Activate the theme trough Ghost backend
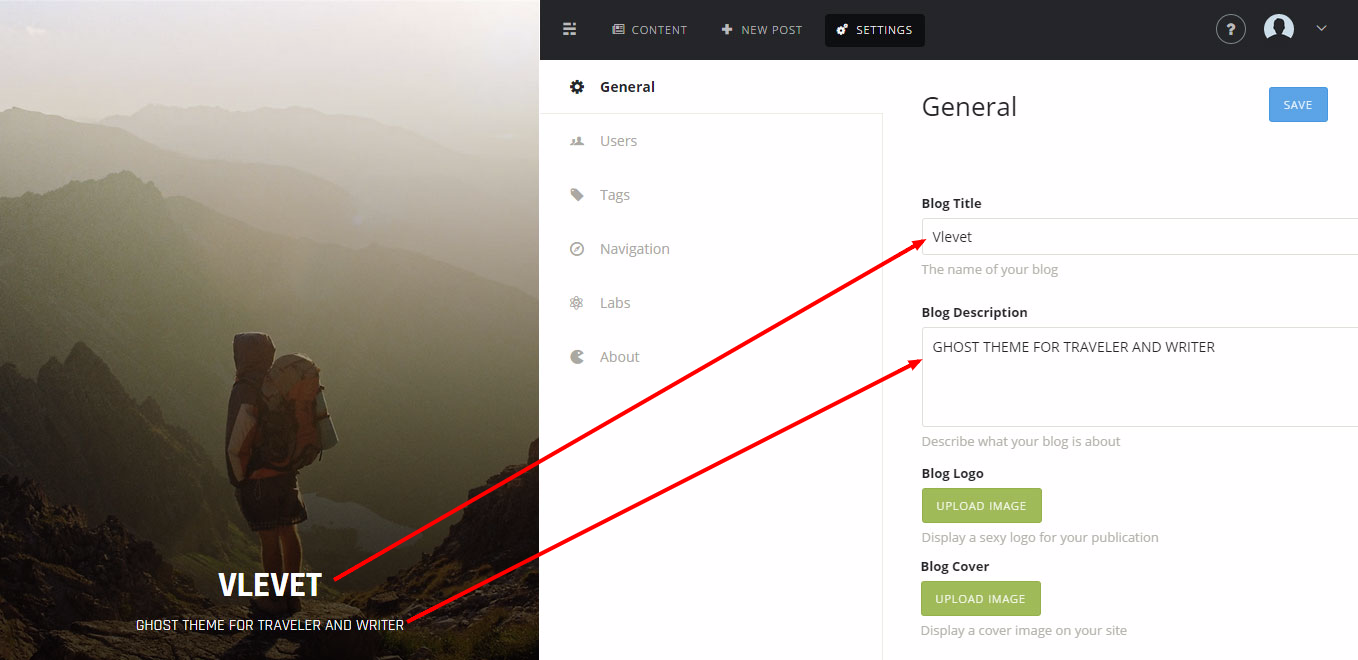
How to add Title and Description

Note: If you want to change Blog Title text to image/logo, you just have to add Blog Logo
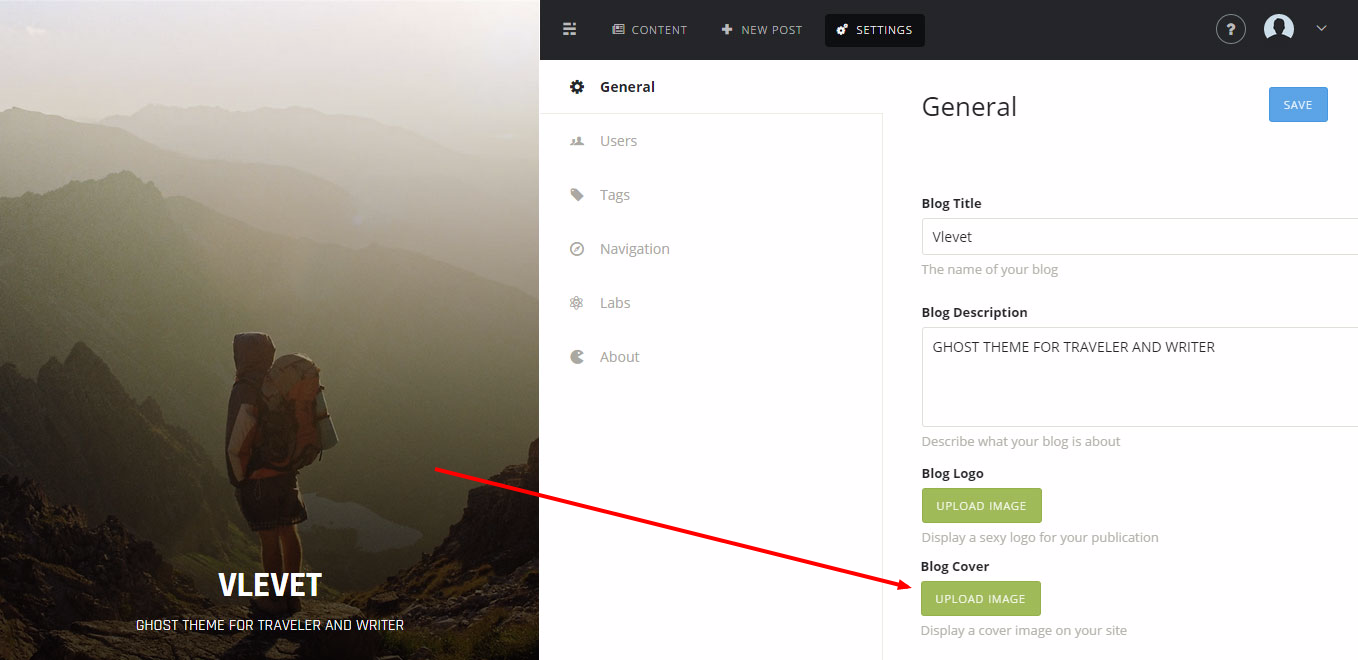
How to add default background

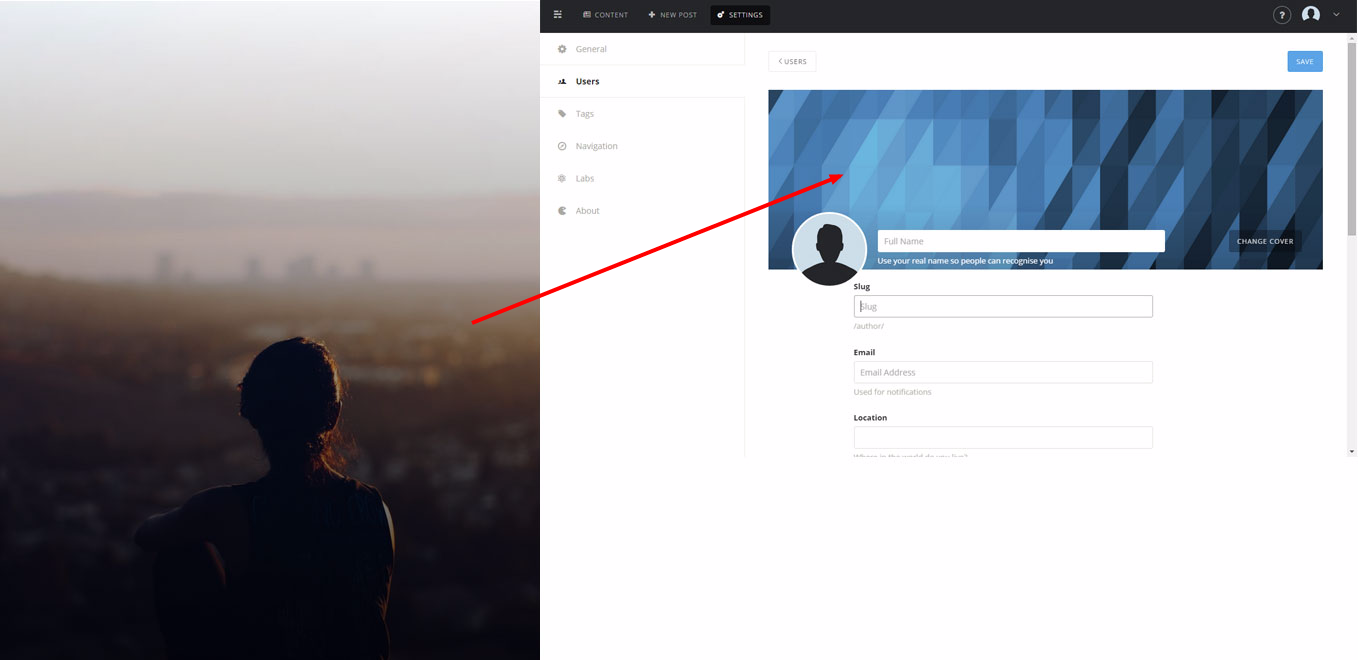
How to add author background

How to add author avatar
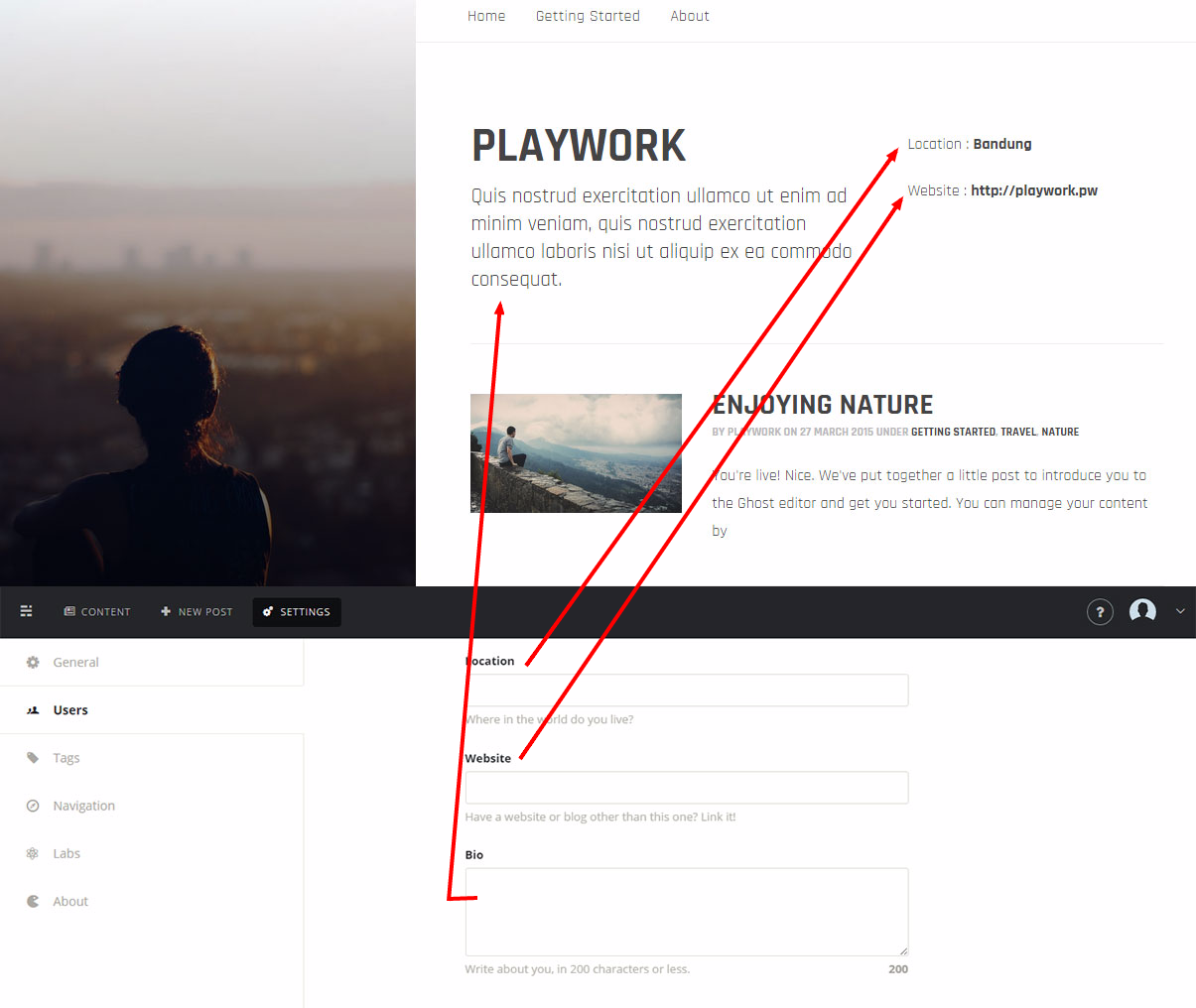
How to add author location, website and bio

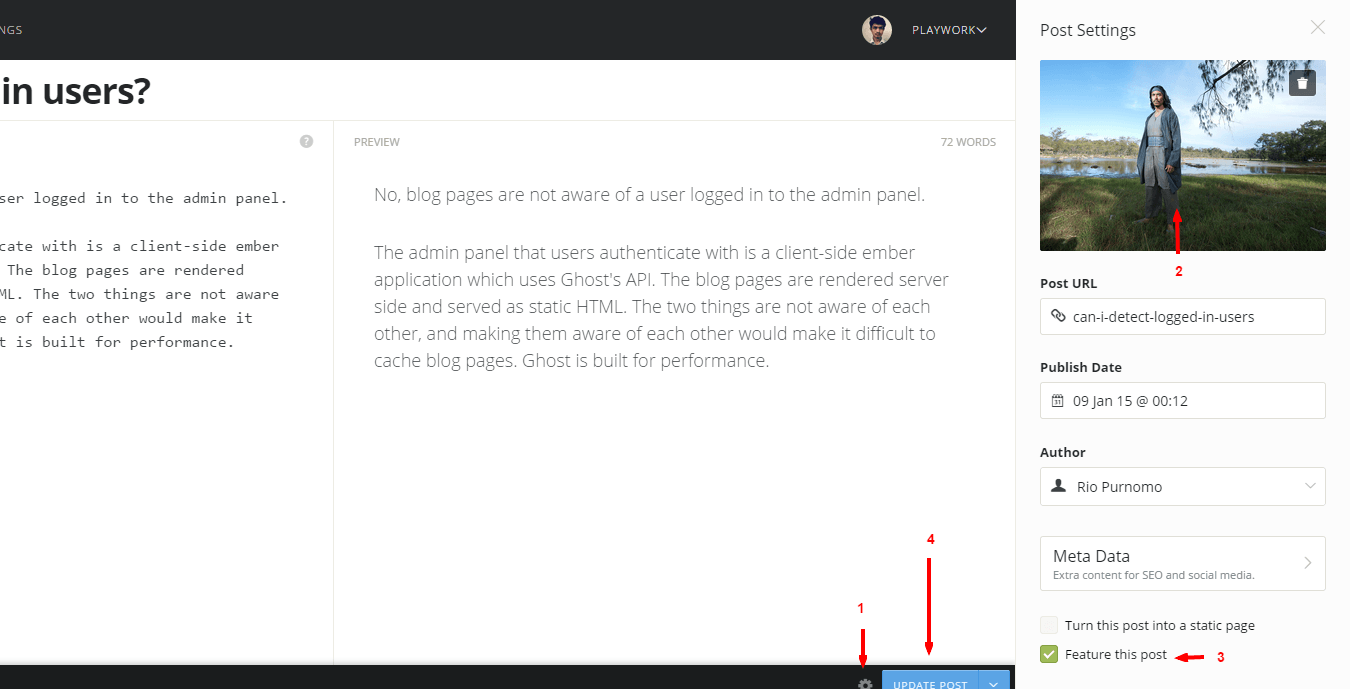
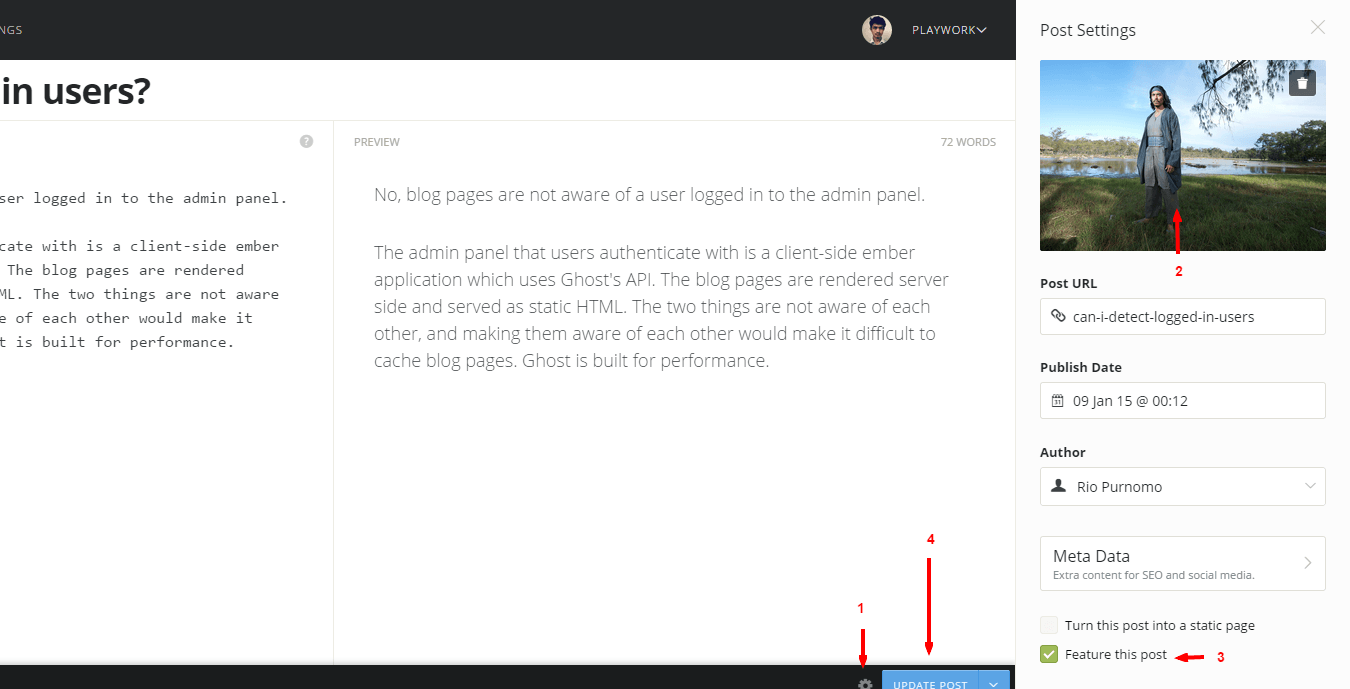
Adding featured image
Follow step 1, 2 then 4

Adding featured post
Follow step 1, 3 then 4

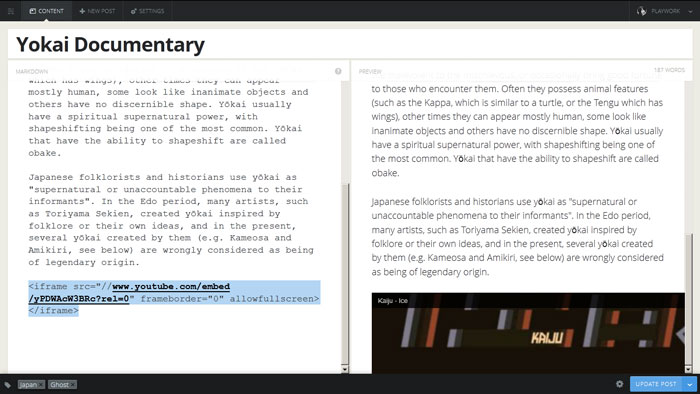
How to embed media
Just put the embed code.

How to add Navigation
- Login to Ghost Dashboard, yoursite.com/ghost/
- Go to Settings
- Choose Navigation menu
- Add your links
Post Formatting
You can post status with Vlevet. We provide you with 3 type of post type :
- Photo (expose image)
- Quote (expose text)
- Embed (expose video embed)
Photo
- Create a new post with a "Photo" tag
- Post title will become photo caption
- In Post Settings -> Add post image
- Publish
Quote
- Create a new post with a "Quote" tag.
- Post title will become author of the quote
- Content will become the quote
- Publish
Embed
- Create a new post with a "Embed" tag
- Post title will become video description
- Put the iframe on the first line of article body
- Publish
Content Formatting
Images
To make image to align to the right, you have to make a blockquote and put image there. For example :
> 
To make image wider you have to wrap the image with .media class. For example :
<p class="media">

</p>
Embeds
To make embed wider you have to wrap the iframe with .media class. For example :
<p class="media">
<iframe width="560" height="315" src="https://www.youtube.com/embed/rE-ESO7GCJg" frameborder="0" allowfullscreen></iframe>
</p>
Updated less than a minute ago