Basic Theme Setup
This page will help you get started with Playwork products that you have purchased from Themeforest.
Here are the basic information for you to start using Ghost themes.
Installing Ghost
In your hosting cPanel, via Softaculous, find Ghost in category Blog. Click Install.
Here are some other resources for you to get started :
Installing the theme
- Unzip the downloaded file from Themeforest you have purchased
- The zip containing pdf docs and theme folder
- Upload the theme folder to '/ghost/content/themes/'
- Restart Ghost
- Activate the theme trough Ghost backend
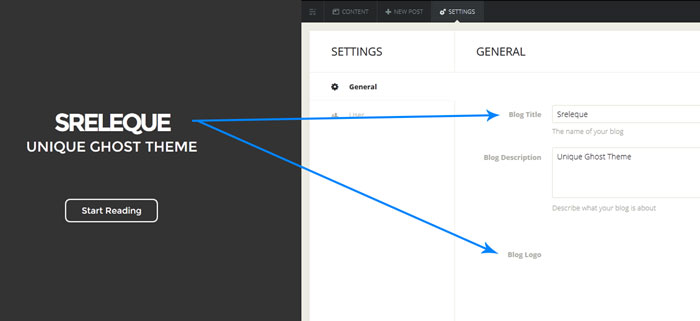
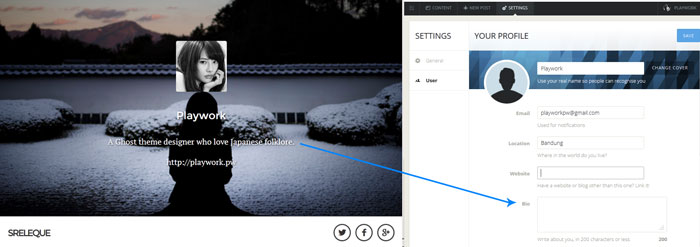
How to add your logo

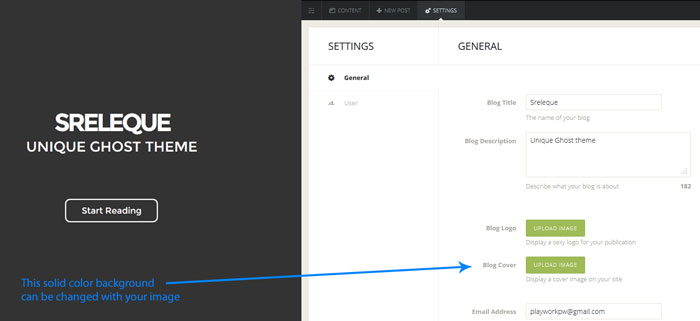
How to add background

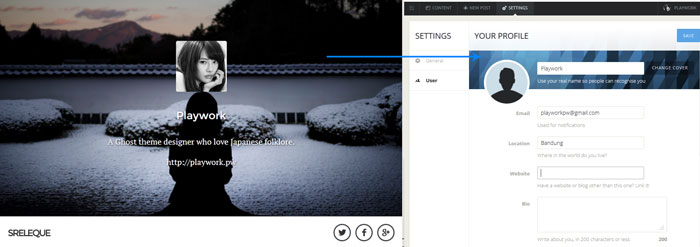
How to add author background

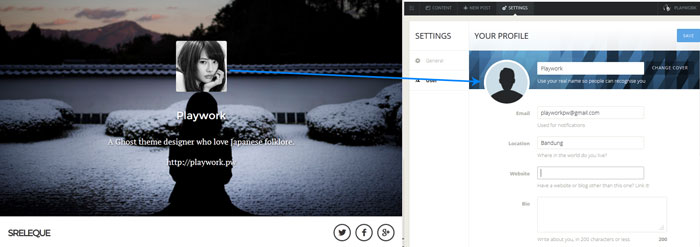
How to add author avatar

How to add author bio

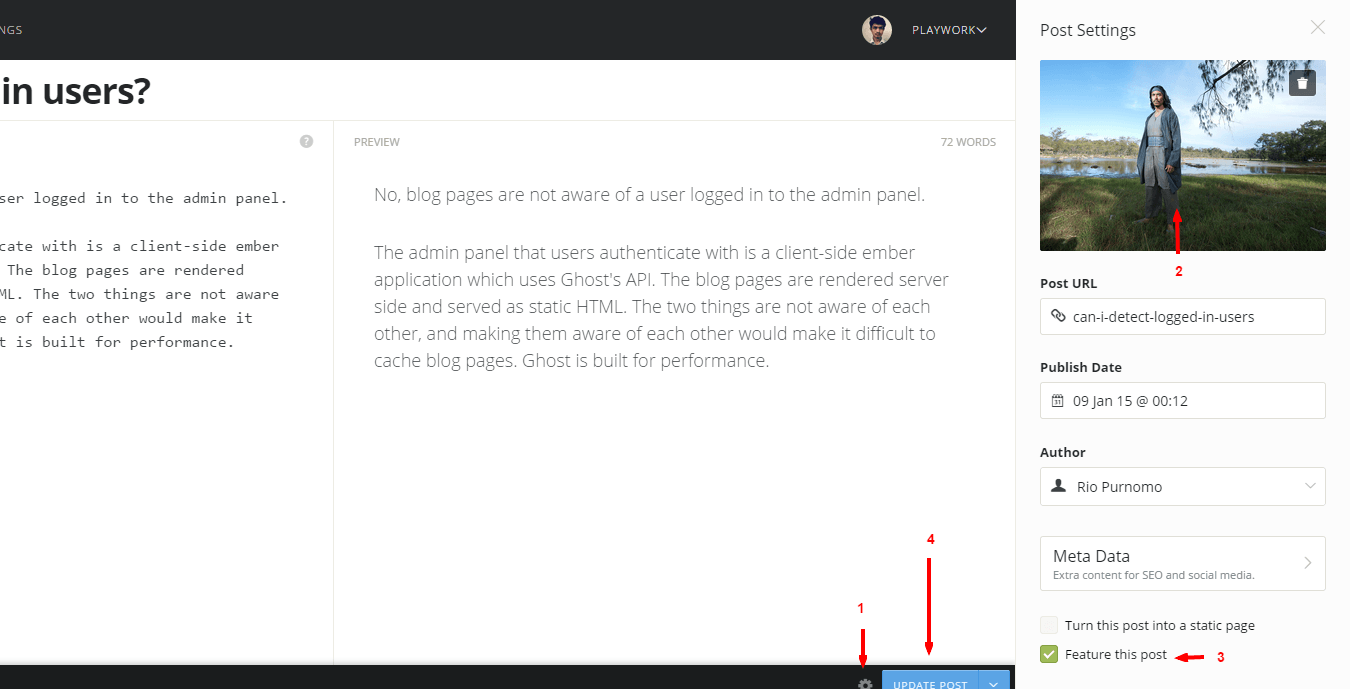
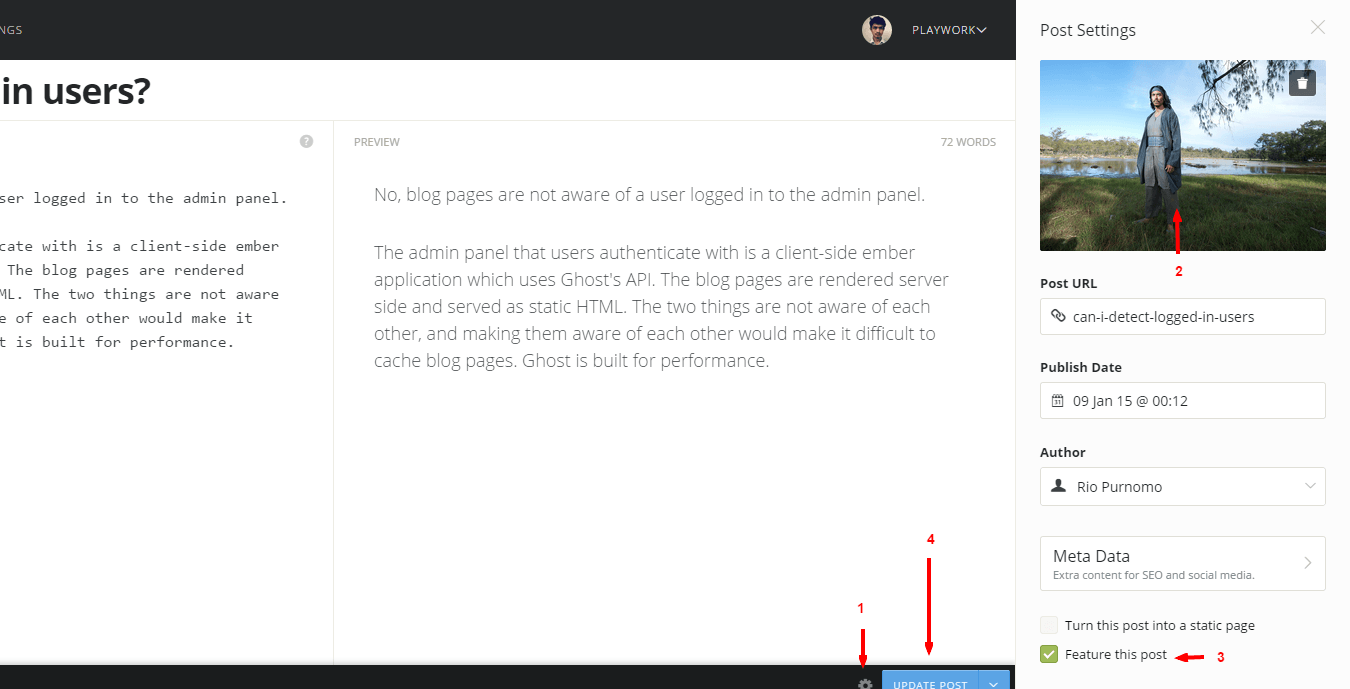
Adding featured image
Follow step 1, 2 then 4

Adding featured post
Follow step 1, 3 then 4

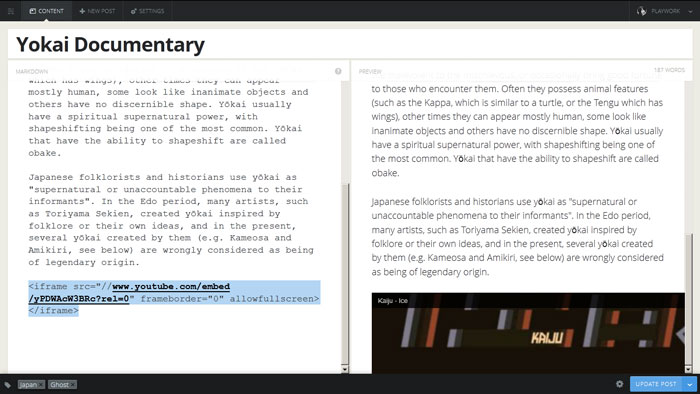
How to embed media
Just put the embed code.

How to add Navigation
- Login to Ghost Dashboard, yoursite.com/ghost/
- Go to Settings
- Choose Navigation menu
- Add your links
Content Formatting
(only availabe in Vlevet theme)
#Images
- To make image to align to the right, you have to make a blockquote and put image there. For example :
> 
- To make image to pull out of content area you have to wrap the image with *.media class. For example :
<p class="media">

</p>
How to setup Disqus comment system
- Open
post.hbs - Replace text playworkdemo with your Disqus shortname.
- You can register your Disqus shortname here: https://disqus.com/admin/create/
Updated less than a minute ago